Art Meets Functionality
24 Feb 2022It’s Worth Your Time!
Learning Semantic UI is very tedious.
 It will require a lot of the learner’s attention while also maintaining a decent understanding of CSS and HTML. I was not convinced that the return on my invested time was going to be worth it. However, as I began the slow process of implementing Semantic UI into my HTML and CSS, I began to appreciate the nuance this framework was having on my pages. A week later and I’m sold! Semantic UI dresses up your projects to look as impressive as some of the most popular websites such as Facebook. If you give Semantic UI the attention it deserves, it will reward you!
It will require a lot of the learner’s attention while also maintaining a decent understanding of CSS and HTML. I was not convinced that the return on my invested time was going to be worth it. However, as I began the slow process of implementing Semantic UI into my HTML and CSS, I began to appreciate the nuance this framework was having on my pages. A week later and I’m sold! Semantic UI dresses up your projects to look as impressive as some of the most popular websites such as Facebook. If you give Semantic UI the attention it deserves, it will reward you!
A Solid Look For Professionals!
![]() The most important motivation to using Semantic UI was how professional it made me feel. Finally! My projects were looking as tasteful as those other fancy dot com websites. It is a delightful indication that I’m growing as a software engineer and a sign that my skills are being honed to a higher degree. With new and upcoming web developers graduating every year, it’s important to meet and maintain the industry standards. Using Semantic UI will make clients happy and users proud to showcase their masterpieces.
The most important motivation to using Semantic UI was how professional it made me feel. Finally! My projects were looking as tasteful as those other fancy dot com websites. It is a delightful indication that I’m growing as a software engineer and a sign that my skills are being honed to a higher degree. With new and upcoming web developers graduating every year, it’s important to meet and maintain the industry standards. Using Semantic UI will make clients happy and users proud to showcase their masterpieces.
Skip the Leg Work!
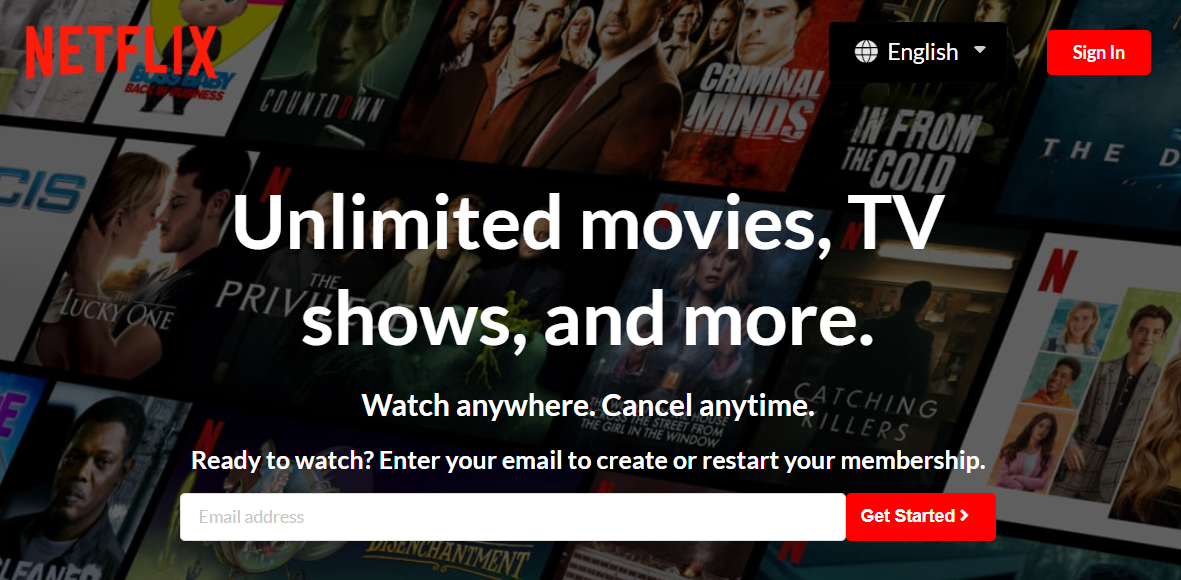
Here I have two images, one is a recreation, the other is the original.


If I were to pick a person at random who has never seen this website before, they may find it difficult to choose the original. There are definitely subtle differences such as the rounding of the edges, the contrast between background images, and spacing between elements, but both images are pretty Identical.
The top image is the clone while and the bottom is the original. Through trial and error, the recreation took an hour+ to finish, mostly due to element positioning on the grid. If I were to attempt another recreation I’m very confident it would take less than half an hour to complete. Semantic UI takes care of all the tedious work of adjusting margins, padding, position, alignment… you name it! It’s like building a house without needing to lay a foundation. Programmers are able to take different elements from their favorite sites and add them to their own creations in a few quick and painless steps. What does this mean for the user? Finish projects faster! After all, as software engineers, we strive for automation.
UI Framework, and in particular Semantic UI, is probably one of the most important skills programmers can be taking advantage of today. When the time comes for my portfolio to be reviewed, I don’t want employers to only see a collection of my projects but a showroom of my artwork!